

 This site designed with Web Page Creator 32 HTML Editor ver. 6.0 |
| Introduction |
| Backgrounds |
| Fonts and Text |
| Accents |
| Lists |
| Images |
| Links |
| Tables |
| Frames |
| Forms |
| JavaScript |
| Great Books |
| Members Area |
|
All that other stuff was pretty cool, but now we're getting to the Fun part! When you get done with this section you'll be able to put links, links, and more links! all over your web pages! That's right! Keyword being pages. Up until now you've been limited to the current page you were working on, but shortly you'll be completely unrestricted and have virtually unlimited access the world! There are two kinds of Links. We'll talk about Anchors first. An Anchor is a link to a different section within a page. Very useful on extremely long pages like this one. It saves you from going nutso scrolling up and down with your mouse or your arrow keys. The Anchor link has two parts. The spot you want the page to jump to when the link is clicked, that is the very Paragrah that should suddenly be on top of the Browser window when the link is clicked is the Anchor. In order to make it the Anchor you have to give it an Anchor Name. |
<A NAME="MyAnchor"></A> - Desired place on the page here
At the place on the page where the Link is to be placed that it will jump to the Anchor, (the destination).
"<A NAME="MyAnchor"></A>", the code looks like this:
<A HREF="#MyAnchor">MyAnchor</A> - Takes you to <A NAME="MyAnchor"></A>
It's really very simple.
<A NAME="TopofPage"></A> - the anchor name somewhere at the top of the page
<A HREF="#TopofPage">Top of Page</A> - the link to that specific anchor, somewhere at the middle or bottom of the page.
Like this: Click here to go to the top
Try it out, make yourself a whole new big long page full of images and text. Fill up a big page. Put the *NOTE* : Different versions of Netscape Navigator and Microsoft Internet Explorer will react differently to Anchors, for example, using
<A NAME=" Hypertext Links:
There are two types of hypertext links,
Links within a web site:
Say your web site or homepages have a folder hierarchy that looks like this:
<A NAME="MyAnchorName"> on top and the <A HREF="#MyAnchorName"> somewhere on the bottom of the page. Always identify an Anchor Name and an Anchor Link Name with the # symbol. This tells the Browser to look on the current page. And always END your actual link and Anchor Name with the </A> tag ot your link will not work.
www.WilRose.com (Icludes all ".HTML" documents)
In order to link MyFirstPage.html to MySecondPage.html all that needs done looks like this on MyFirstPage.html: <A HREF="MySecondPage.html">Click Here to Go to My Second Page</A> That's all there is to it. If your next link is in a sub-folder, you need only include the path to that sub-folder as well. You can put whatever text you desire between the <A HREF=" "> and the </A> tags, it's your choice. (Avoid using "Click Here" as it can look pretty generic). <A HREF="Subfolder/DestinationPage.html">Destination Page</A> To link to another external web site out there somewhere on the Internet you must include the entire http address. http = "hyper text transfer protocol". For example, to link to our site here: <A HREF="http://www.wilrose.com">Click here to go to WilRose.com</A> To link to a specific page within our web site, the address you link to goes one level deeper: <A HREF="http://www.wilrose.com/tutorial.html">WilRose.com's Free HTML Tutorial</A> It's easy! (By the way, those are the correct addresses to link to us here! Feel absolutely free to do so!).
Open up your text editor again and try some links. Make yourself a work file folder. Create at least two ".html" documents and call them "Page1.html" and "Page2.html". Call them whatever you want, make as many as you want! They are your pages. But practice these links. Link the pages back and forth to each other, put multiple links on each page. You'll know when you get it right.
*Tip: If your links don't work just check the exact spelling and file name of the destination page. If that's wrong by typo the link is "dead". Also, you do not need the entire file path as it is on your system, example: Using Images as hyperlinks:
Using images as links is easy, it just demands a little more typing. The same link tags are used, but instead of text going between the "<A HREF=>" and "</A>" tags, you simply insert the file address of the image itself like this: <A HREF="DestinationPage.html"><IMG SRC="ImageName.gif"></A> Again, you must include the exact file path to the image file address, or the link will work, but the image itself won't be there. If your image files are in a subfolder, include that in the code. <A HREF="DestinationPage.html"><IMG SRC="Images/ImageName.gif"></A> You may also want to include the image WIDTH; HEIGHT; BORDER; & ALT attributes as well. In fact you should as a matter of practice. You images will load faster. Speaking of practice, get out that old text editor again and let's do just that!
Make yourself 3 html document pages. Call them "Page1.html", "Page2.html", and "Page3.html". Set up all three pages as follows, just save them in your working folder with the three different names.
<A HREF="C:\wilrose.com/MyWebPages/ Page1.html">Page 1</A>, if Page1.html is in the same folder as the link destination, you need only include the page name.
(*Tip:Make the first page, then just copy & paste the other two and save them as the other names!).
<HTML>
<HEAD>
<TITLE>Page1.html <BODY BACKGROUND="Images/blue.gif">
<CENTER><IMG WIDTH=450 HEIGHT=70 BORDER=0 SRC="Images/Cool.gif" ALT="My 3 Pages"></CENTER>
<P><HR SIZE=5>
<P><HR SIZE=5>
<P><CENTER>
<IMG WIDTH=58 HEIGHT=34 BORDER=0 SRC="Images/Back.gif">
<IMG WIDTH=58 HEIGHT=34 BORDER=0 SRC="Images/Home.gif">
<IMG WIDTH=58 HEIGHT=34 BORDER=0 SRC="Images/Next.gif">
</CENTER>
</BODY>
</HTML>
Got all three set up? Good. Open up "Page1.html" and add the following codes to the Navigation Footer.
<P><HR SIZE=5>
<P><CENTER> <A HREF="Page3.html"> <A HREF="Page1.html"> <A HREF="Page2.html"> And on "Page2.html" change it as follows: <P><HR SIZE=5>
<P><CENTER> <A HREF="Page <A HREF="Page <A HREF="Page And on "Page3.html" change it as follows: <P><HR SIZE=5>
<P><CENTER> <A HREF="Page <A HREF="Page <A HREF="Page Now all your pages will link around in an endless loop. A footer like this is useful for smoth navigation when your homepage actually contains several pages of HTML documents. Small font text links are common on large web sites. (See most pages at WilRose.com).
Another use of Images as links is an Image Map. An Image Map makes use of one image to incorporate multiple links. Different sections of the Image are links to different pages or sites.
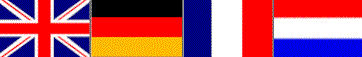
Image Maps divide the overall image into sections by defining the coordinates in pixels to each section. Picture a rectangle that is divided into 4 sections from left to right like this series of flags.

Each flag is one section of the overall rectangle. This image is 362 pixels wide and 57 pixels in height. The single pixel at the very top left corner of the British flag has coordinates of 1,1. First pixel wide and first pixel in height. If you consider the entire flag, it's total width is 25 % of the width of the entire image, and it's total height is 100% of the entire image. It's exact coordinates would be described in width as 1-1, and in height as 90-57. These coordinates are hard to understand I know. And the math you'd need to figure it all out is mind boggling and time consuming. Don't worry about all of that, I will give you what you need. In most cases web designers will completely shortcut all that with Image Mapping software, or HTML Editors with the necessary mapping stuff built in (like mine). I just included this in here so you can see how it works.
Use your right mouse button again and snatch that image of the flags. Save it as "LangNav.gif". Take your three pages from the last exercise and pick one. Copy & paste the entire page and create two more pages in your folder. Call them "Page4.html" and "Home.html".
Somewhere in the middle of your page "Home.html" insert the following code to create an Image Map.
<CENTER>
<IMG SRC="Images/LangNav.gif" BORDER=0 USEMAP="#LangNav"> <MAP NAME="LangNav"> <AREA HREF="Page1.html" ALT="Page 1" SHAPE=RECT COORDS="1, 1, 90, 57"> <AREA HREF="Page2.html" ALT="Page 2" SHAPE=RECT COORDS="91, 1, 181, 57"> <AREA HREF="Page3.html" ALT="Page 3" SHAPE=RECT COORDS="182, 1, 272, 57"> <AREA HREF="Page4.html" ALT="Page 4" SHAPE=RECT COORDS="273, 1, 362, 57"> <AREA SHAPE=DEFAULT HREF="Home.html"> </MAP> </CENTER> Each individual flag is now an active link to a different page. You can use any links to any pages or web sites that you want and you can use any image that you want, it doesn't matter. The hard part without some kind of mapping software is determining the coordinates of each section of the image you use. Hey! If you're a math wiz or you really know your geometry, you'll have no problem winging it in your brain. Practice all this link stuff before going on to the next sections. Practice! Practice! Practice!
Get yourself a great HTML Editor and an Image Mapper:
(Names and gets the Image file to be used in the Image Map)
(Names the Image Map - they are always named)
(Identifies coordinates of first link)
(Identifies coordinates of second link)
(Identifies coordinates of third link)
(Identifies coordinates of fourth link)
(Identifies the default page)
(Ends the Image Map code section)